

- #FREE PRESETS FOR LIGHTROOM GATSBY HOW TO#
- #FREE PRESETS FOR LIGHTROOM GATSBY INSTALL#
- #FREE PRESETS FOR LIGHTROOM GATSBY CODE#
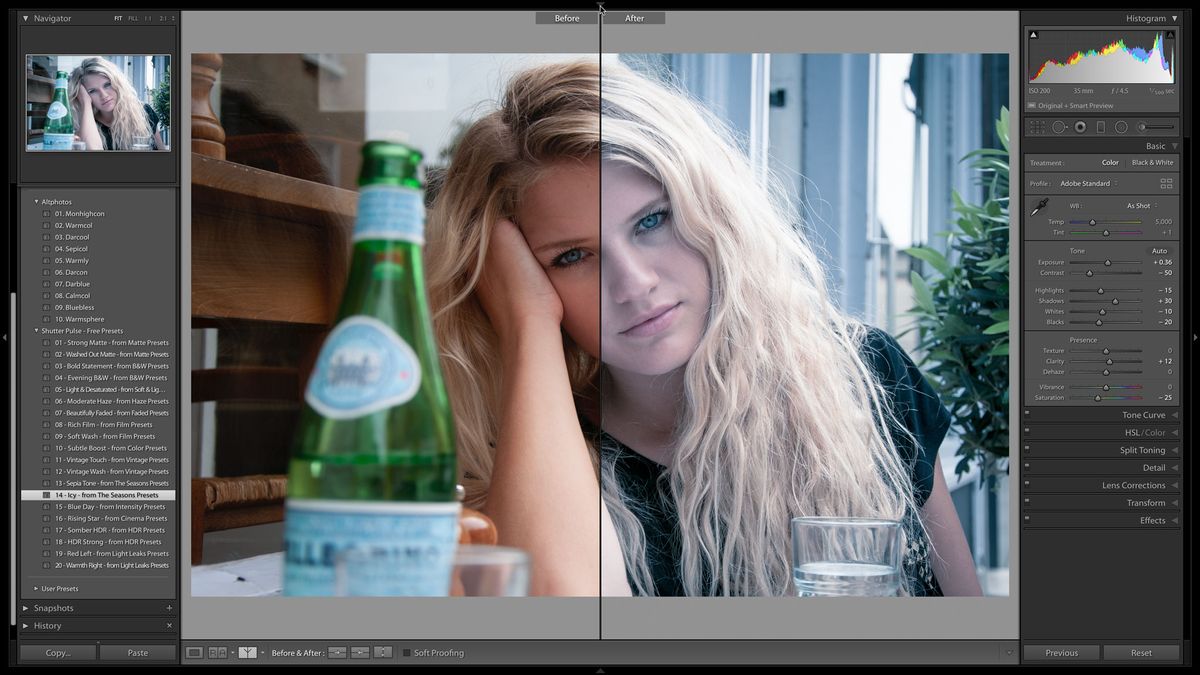
The image above edited with Light and Airy Millenium Presets and Kaleidoscope Sun Flare Overlays Presets for Lightroom Mobile? Can it be True?
#FREE PRESETS FOR LIGHTROOM GATSBY HOW TO#
How to Sync Lightroom Presets from CC to Mobile
#FREE PRESETS FOR LIGHTROOM GATSBY INSTALL#
How to Install Presets in the Free Lightroom Mobile App

You can change this by setting scroll-snap-stop: always on any child element. Here’s how we’ll make our scroll-triggered event. When the user scrolls down 20px from the top of the document, slide down the navbar. W3Schools offers free online tutorials, references and exercises in all the major languages of the web. setTween () option of the slideParallaxScene ScrollMagic scene. Supports single finger or double finger touch events.

Subscribe for more JS GRID STAGGERING An animation that demonstrate the new anime. Overriding this function and setting it to a fixed position every time the scroll happens will effectively disable the scroll effect. Change the timeout value to alter the scrolling speed in. Contacts We would love to hear from you! Tell us all about your dreams, plans and wishes. Hey if you are using GSAP to do animation on a scroll, you will need to include scrollTrigger plugin's script additionally after the GSAP's script. I'm basically just moving GSAP's markers inside of the section since there is no scrolling on the.

#FREE PRESETS FOR LIGHTROOM GATSBY CODE#
Copy this into the interactive tool or source code of the script to reference the package. #r directive can be used in F# Interactive, C# scripting and. 2 KG Sherbrooke 1881 V (ScrollTrigger+Leaflet) Nous avons vu comment créer une animation GSAP, puis comment déclencher l’animation avec ScrollTrigger. If the scroll event fires set the scrolling flag to true inside the scroll event handler. Placing any number in there, like 1 or 2, will disable the auto feature. Cùng 1 chức năng nhưng mỗi hãng sẽ ghi tên 1 kiểu, nên bạn hãy kiểm tra các option trong đó để setup … ScrollTrigger scroll SphereGeometry 최근 댓글 선물같은하루 반갑습니다. js","global/components/molecules/YoukuPlayer/index. always trigger after the element reaches 20% of the viewport) ScrollTrigger. This forces the scroll container to stop on that element before the user can. Disable Scroll Trigger pinning on mobile. Instead of having to do: Note: Stream and Buffer is for Node only while Form Data, File. Modern teknik ve teknolojilerle yazılım geliştirmeyi benimseyen firmamız, yurtiçinde ve dışında yürütülen büyük ve orta ölçekli bir çok yazılım projesinde yer almış, alanında uzman iki takım arkadaşı ile kurulmuştur. Eventually we abandoned the scrollTrigger approach to "fill" the timeline line itself in favor of a pure CSS solution. For help in converting from older jQuery event methods, see … Example. A community dedicated to all things web design. 滚动到文档中的某个坐标。 x-coord 是文档中的横轴坐标。 y-coord 是文档中的纵轴坐标。 options 是一个包含三个属性的对象: top 等同于 y-coord left 等同于 x-coord behavior 类型String,表示滚动行为,支持参数 smooth(平滑滚动),instant(瞬间滚动),默认值auto Flexible and highly scalable, our dedicated developers are ideal for clients with varying business schedules or productivity demands. What about this: Create a position: fixed overflow: auto overlay that expands to the window edge, and put the modal box inside that overlay. If you save the file and refresh you will see the effect working as intended, without having to trigger a hot reload, but now there. After domain verification, generate a migration endpoint to store all your details to migrate from Exchange 2010 to Office 365. Otherwise, it will be changed to a caret (^).


 0 kommentar(er)
0 kommentar(er)
